This article will explain how to create a KPI widget and embed it in your notion page.

KPI widget embeded
click in the menu on Widgets
you will see all kind of widgets we support at the moment
click on "KPI Widget" card

KPI widget card
The customization page will load and you can now customize your widget

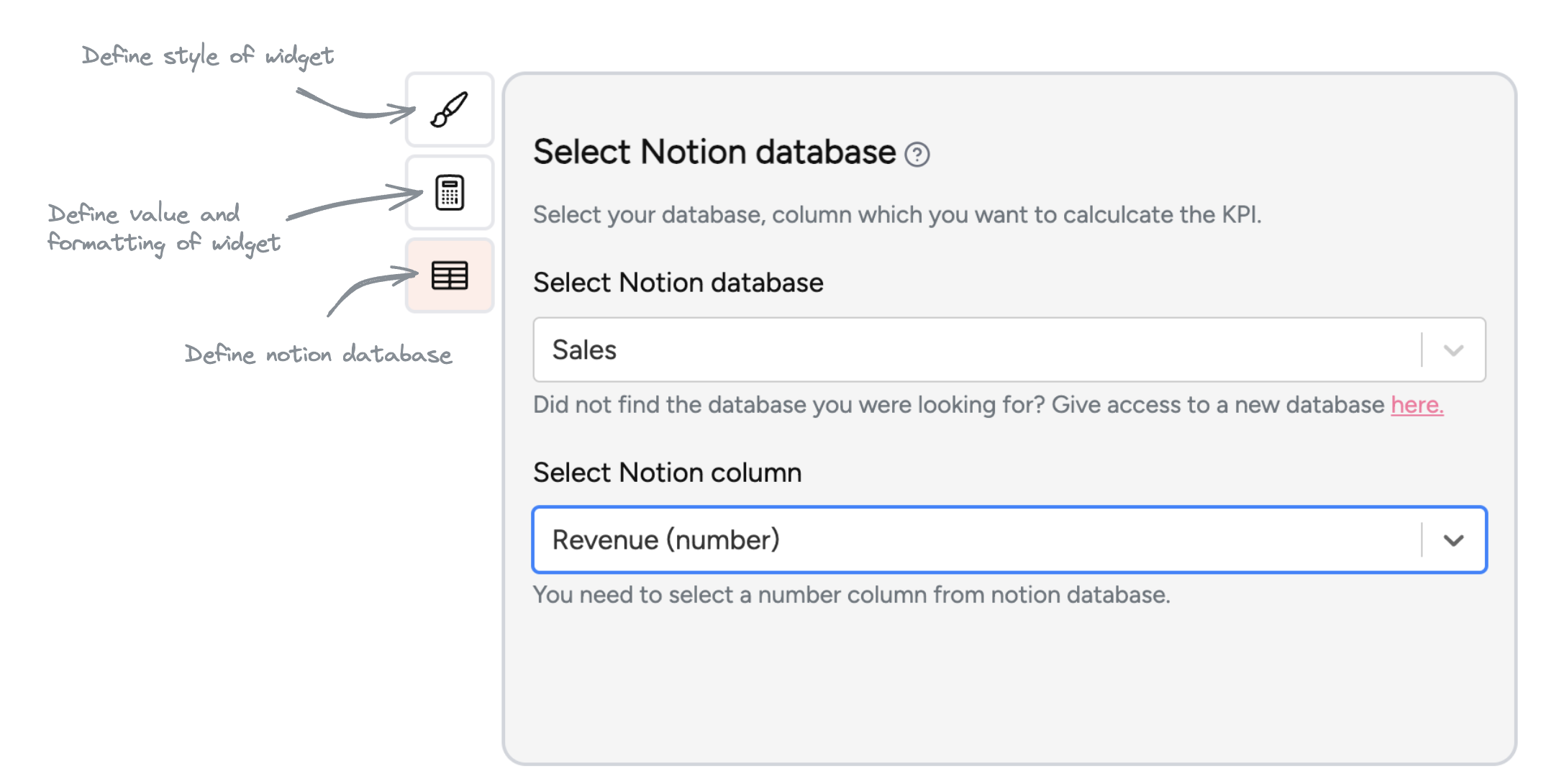
Select Notion database
Before you can style the KPI widget you need to select your notion database to read the values
PropertyDescription | |
Select Notion database | Select the database to be used in the widget. You can search for the database by simply entering the name of the database. |
Select Notion column | The column from which the value is to be read for the widget. The formatting of the value in the widget is configured in the values format step. |
Note: The two menu items define styles and define values format are active or selectable when the database and column are selected. The widget cannot be created without this selection.
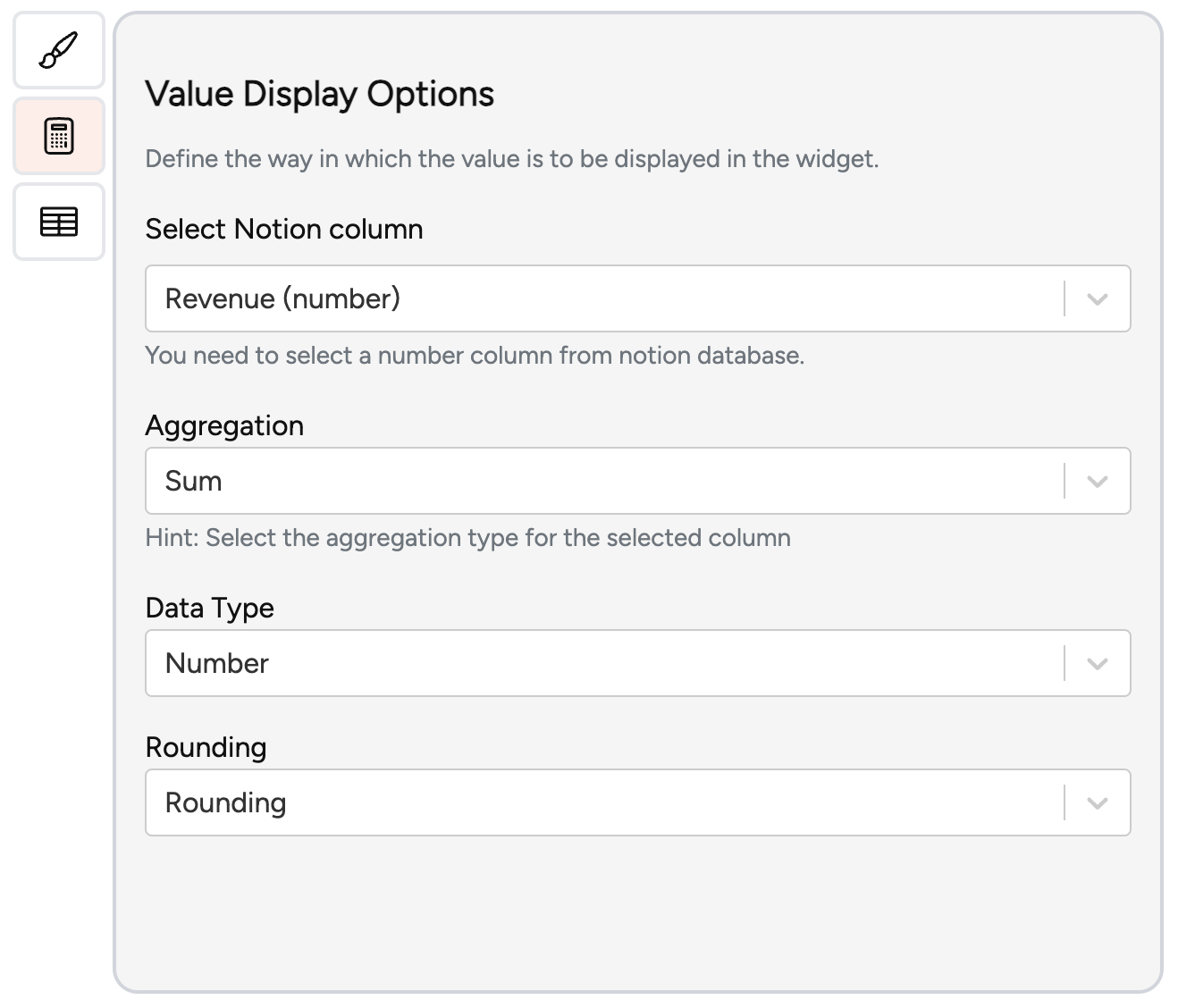
We read the values from the defined column from the selected Notion database. To display a number in the KPI widget, you have the option of defining the format of the number as well as how the number should be calculated.

Define value format and aggregation method
Properties that you can configure:
PropertyDescription | |
Select Notion column | The column from which the value is to be read for the widget. |
Aggregation | Define how the payment should be calculated. The following settings are possible:
|
Data Type | Define the data type which is displayed. The follwing settings are possible:
When you select currency, you have the option to select the specific currency. You can search for the name of the currency or enter the ISO Code of the currency in the search field. Example: For US Dollar you just use USD or Candian Dollar just CAD, or Euro just EUR |
Rounding | Define how the number should be rounded. The following options are available:
|
Once the value has been correctly displayed and calculated, you can now start styling your KPI widget.
The following properties you can customize:
PropertyDescription | |
Title of your Widget | Give your KPI widget a name |
Title Style | |
Headline | Set headline for your KPI widget |
Font Color | Set font color for the headline |
Font Family | Set font family for the headline |
Font Size | Set font size for the headline |
Font Style | Set font style for the headline |
Values Styles | |
Font Color | Set font color for the calculated value |
Font Family | Set font family for the calculated value |
Font Size | Set font size for the calculated value |
Font Style | Set font style for the calculated value |
Widget Style | |
Round Style | Set the rounding style of the widget. You can choice between 5 styles. |
Border Size | Set border stroke size. The bigger the number the thicker the stroke around the widget will be. |
Background | Set background color for the widget |
Border Color | Set border color for the widget |
Padding | Set padding between widget edge and displayed number. |
Once you have customized your KPI widget, you can click on the create Widget so that the widget will be created.

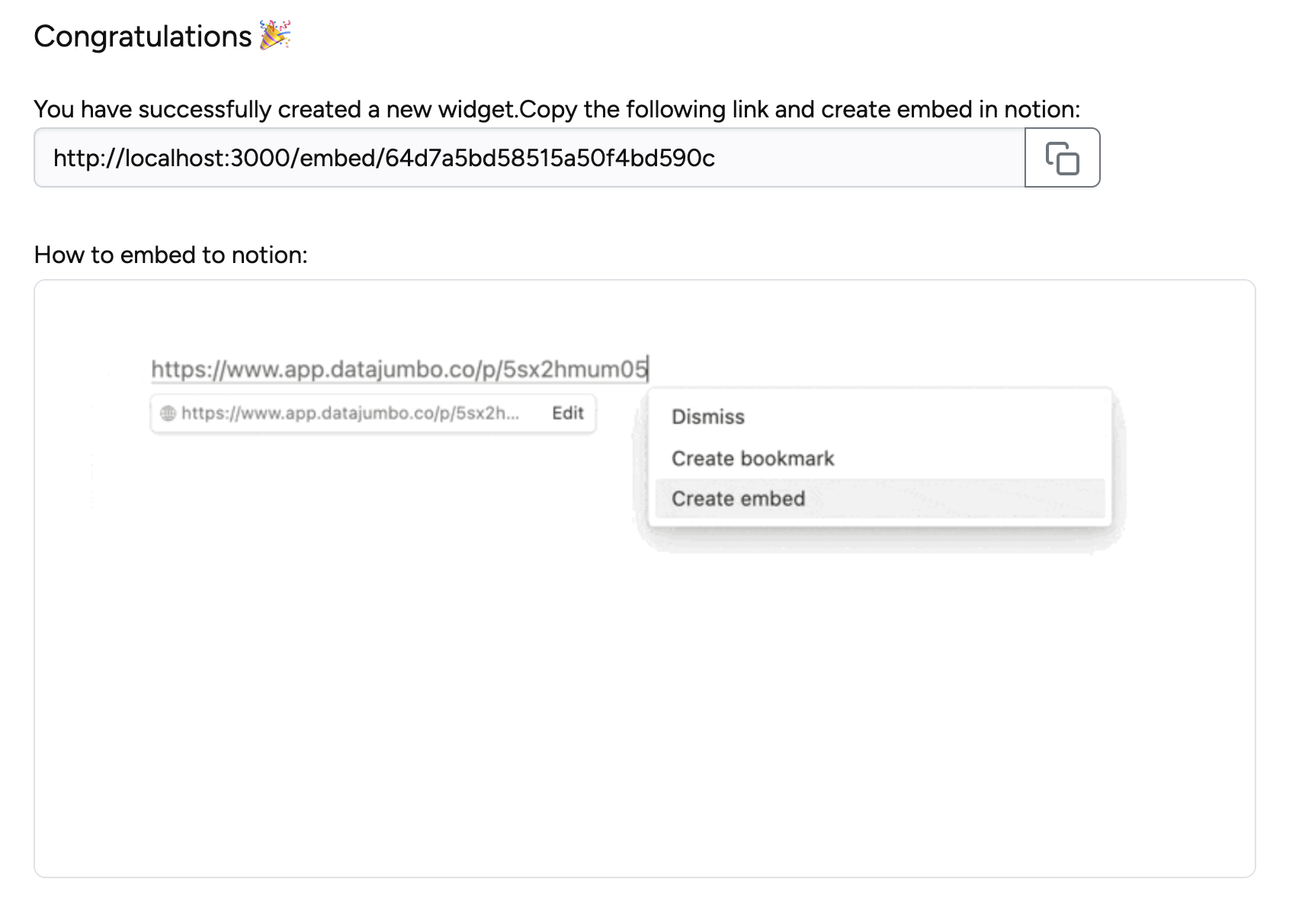
succesful created widget
After successfully creating your widget, you can copy the link and add it to your page in Notion.
Note: The data is always read out live when the widget is displayed. This means that if changes are made in the database, these are immediately reflected in the widget.
If you are unable to connect to your Notion Workspace, make sure that you have given the necessary permissions to the app and that you are signed in to the correct Notion account.
If you are still having trouble, make sure you are logged in to the correct Notion account.
Make sure that you have an active internet connection.
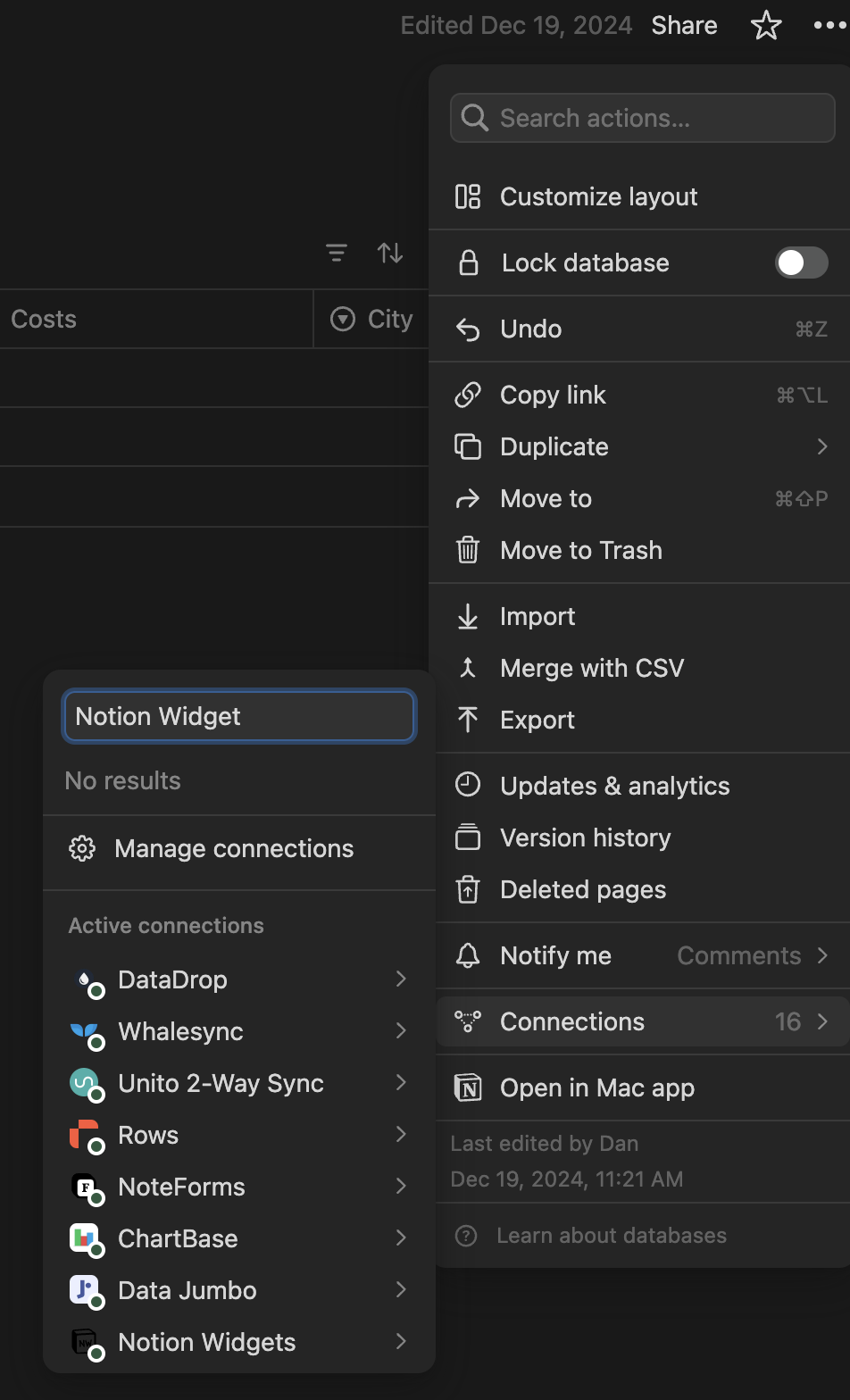
To know if you share a database with Notion Widgets, simply to the page of your databases, and from the top right corner, click on the dots. If you don’t find notion widgets under the section “Connections”, then that page and it’s subpages are not accessible from Notion Widgets.